This was research done for a UI/UX module in Digipen where the goal was to research existing mobile applications and improve on them. This was a 4-person group project. Members include Me (Tan Jia Jing), Pei Shan, Charmaine, and Deandra.
Each of us will have a problem statement to work on. As I have taken a similar module during my Specialist Diploma course, I guided the team on this project, teaching them how to do proper flow charts, empathy maps, usability testing surveys and etc. I was also in charge of creating the low and high-fidelity mockups, Figma Prototype, and the user flow.
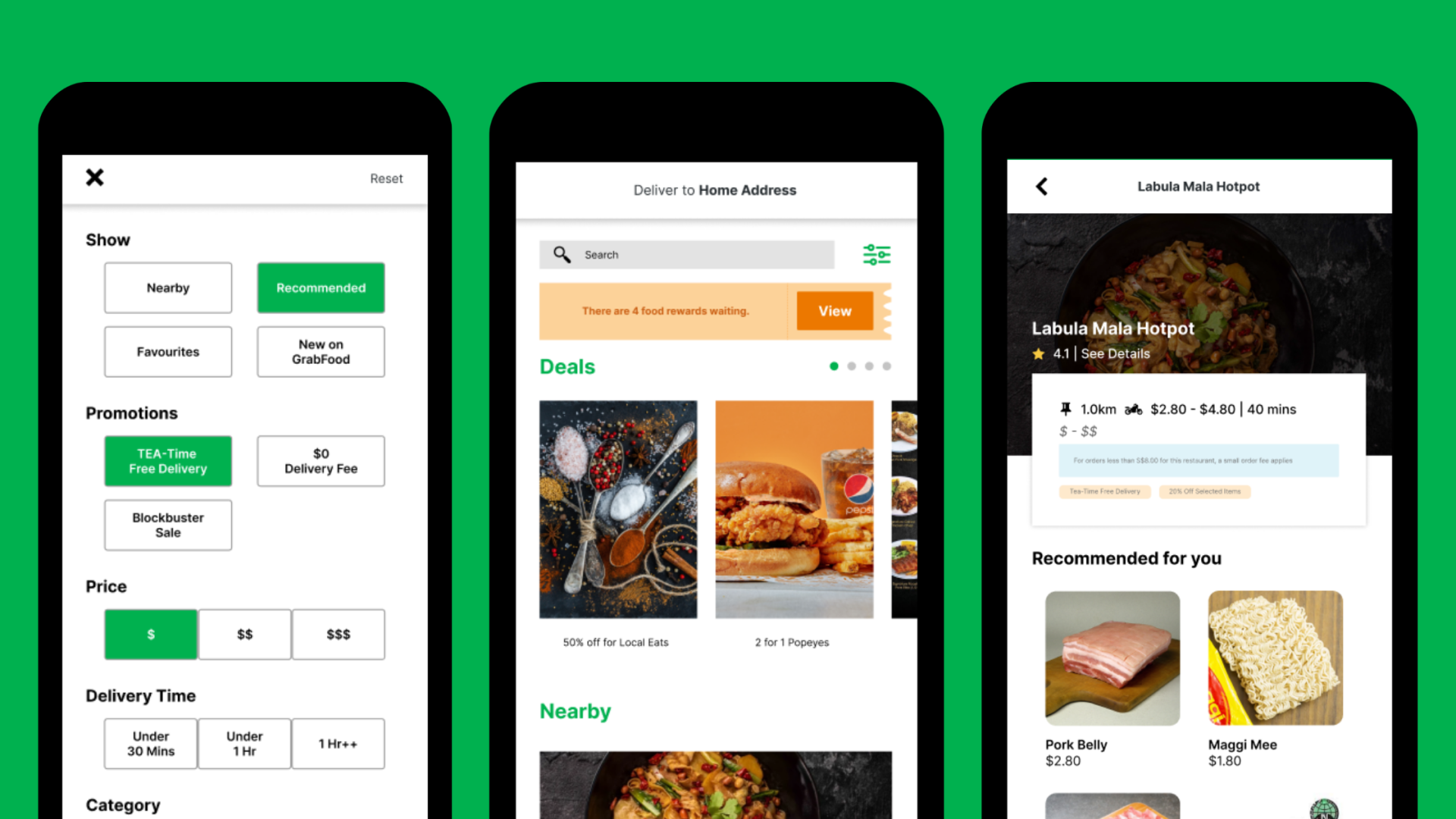
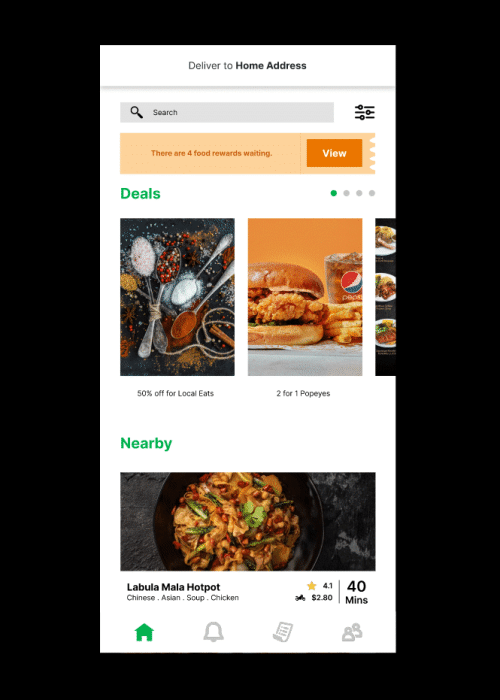
Problem Statement: GrabFood Application is not user-friendly and not intuitive.
Task
Research Documents, Style Guides, High Fidelity Mockups