This was research done for a UI/UX module in Digipen where the goal was to research existing mobile websites and improve on them. This was a 6-person group project.
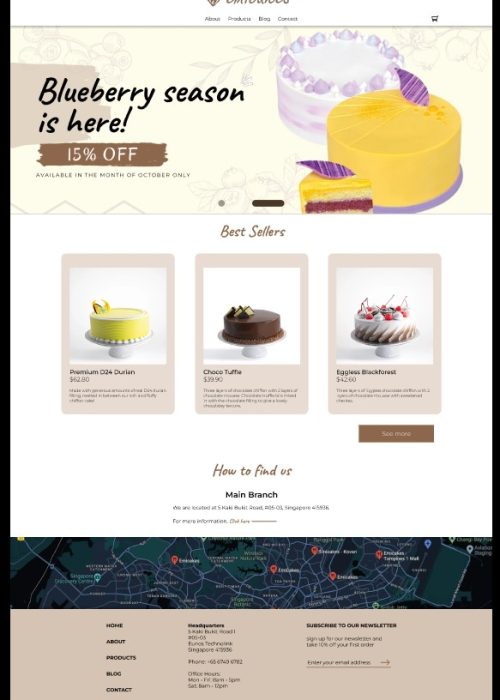
Our chosen topic is to redesign the emicakes website as we find the website inconsistent and messy in general.
I am in charge of creating the paper prototype and conducting usability testing. I am also in charge of creating the style guide and guiding the team in creating the low and high-fidelity mockups using Figma due to my experience, working as a self-hired UIUX Designer cum Web Developer. I also created the banners for the prototype using Canvas.
Task
Research Documents, Style Guides, High Fidelity Mockups