This was the research done for a UI/UX module in Digipen where the goal was to research existing games and improve on them. This was a 6-person group project.
Our chosen topic is to redesign the Sims 4 as we find the game overloading the player with information while not having enough feedback or information in others.
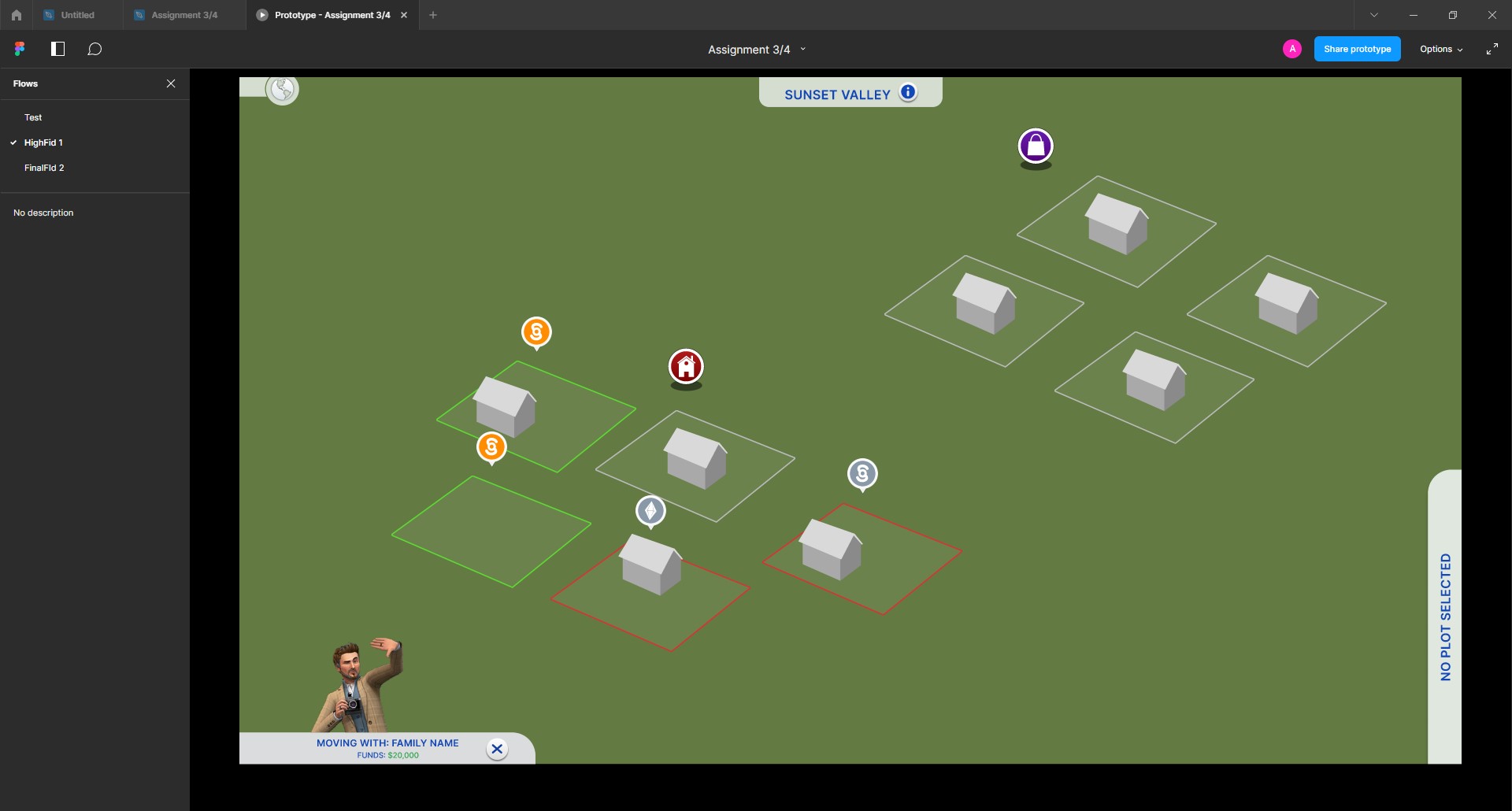
I am in charge of creating the paper prototype and conducting usability testing. I am also in charge of creating the paper prototype, conducting usability testing, and guiding the team in creating the low and high-fidelity mockups using Figma.
Task
Research Documents, Style Guides, High Fidelity Mockups